今天花了半天的时间,算是把个人的blog搭建好了,特地留下此文,便于日后查询。
为什么要建博客
信息过载时代,每个人都会面对太多的输入,但我认为,过多的输入意义不大,重要的是自己的消化与输出。
于是,打算于今日起建此博客,记录点滴,不一定有多大的价值,但是都为原创,也算是一份回忆吧。
如何快速省事的建立自己的博客
我用了几个小时的时间,利用github和hexo快速地建立好了自己的博客。可以说这是最简洁方便的方式了。推荐所以想建立独立博客的人采用。
主要有3步:
1.在本地搭建博客
2.将博客与github打通,让网上的其他人看到
3.购买、设置专属域名
在本地搭建博客
node.js: http://nodejs.org
在网页中找到download,然后根据自己的电脑,下载合适的软件。
然后正常安装即可。
安装后重启电脑,然后点开Node.js command prompt。
安装Hexo:
|
|
cd到要建博客的本地目录,输入:
|
|
安装依赖包:
|
|
重启电脑,然后运行cmd(windows),cd到hexo的目录:
|
|
打开浏览器,输入:http://localhost:4000 如果显示出了正常的博客,就说明在本地大家成功了。
将博客与github打通
点击Github官网:https://github.com.
点击右上角sign up(注册),如果已经有账号了,那就sign in。注册过程很简单,用户名、邮箱、密码即可。
登录系统后,在网页上,点击右下角绿色「New Repository」。
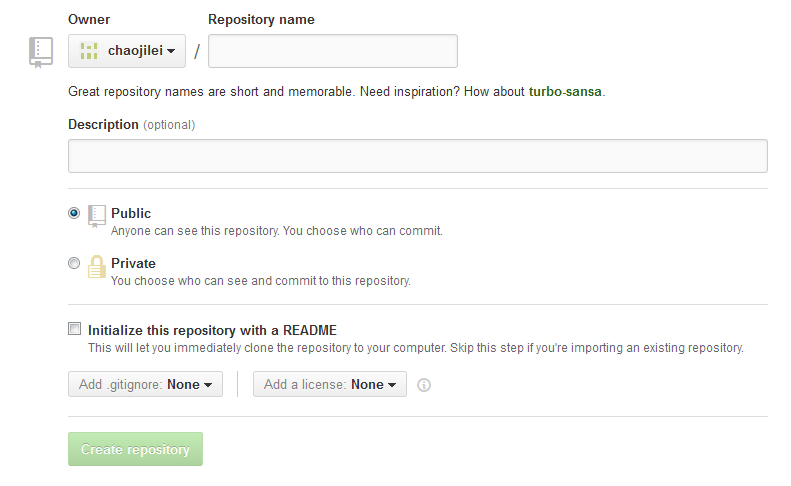
在如下页面填写:
Repository name:chaojilei.github.io
description: personal blog
注:Github Pages的Repository名字是特定的,比如我Github账号是chaojilei,那么我Github Pages Repository名字就是chaojilei.github.io。
安装 Github for windows: https://windows.github.com
正常下载安装即可,安装过程可能需要其他框架,需要重启。
打开自己的软件,使用用户名和密码登录。
在你电脑Hexo的目录中,有一个_config.yml文件,打开拉到最后,设置同步地址,注意用户名称的替换:
注意:编辑.yml文件,最好使用专用的编辑器,例如:notepad++,在格式里边选择:UTF-8无BOM格式。所有冒号后边要有一个空格,然后再输入内容,不然会出错。
|
|
打开git shell,转到Hexo所在的目录,执行下列命令:
|
|
在浏览器访问:https://chaojilei.github.io,如果显示正常,说明你的博客已经发到网站上了。
3.购买域名,设置关联
购买域名的网站godaday:https://www.godaddy.com/
在输入框输入想要的名称,点击搜索查看结果
选择一个自己心仪的域名,选择年限,注册下,使用支付宝购买即可。
注:网上有一些优惠码,购买的时候可以现去搜索。
在购买域名之后,要去自己的邮箱激活账户,不然域名没法使用。
在github 上边的Repository的chaojilei.github.io根目录下面,新建一个名为CNAME的文本文件,里面写入你要绑定的域名,比如yangxiaolei.me。不要添加http的开头
点击DNSPOD: https://www.dnspod.cn/
注册账号
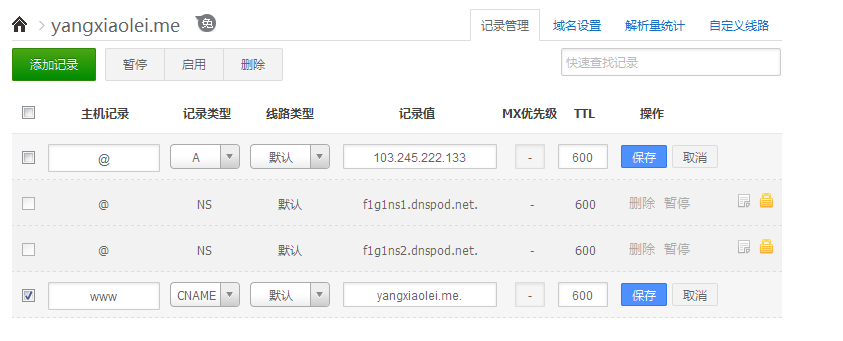
添加域名,如下图:
其中A的记录指向的ip地址是github Pages的提供的ip。
www指定的记录是你在github注册的Repository.
回到godaddy,
点击 MyAccount,管理我的域名,
点击域名,
将godaddy的Nameservers更改成f1g1ns1.dnspod.net和f1g1ns2.dnspod.net。
上述设置要等十几分钟才能生效,之后访问你购买的域名(yangxiaolei.me)就能够看到博客了。
当然了,现在的博客样式还很low,而且你也不知道怎么发表文章、具体的操作,我会放到后边的文章中:
Hexo使用